
I’ve recently been exploring the notion of using Paint Action Sequence (PASeq) keyframing to build iterative paint strategies. As we have discussed in previous posts, a paint strategy is a series of different steps that work together over time to build up a particular artistic style or emulative technique.
Using the PASeq timeline and it’s keyframe interpolation capabilities can be a great shortcut to help you build different iterative paint strategies. You can just specify the start and end keyframes for different action steps and then let the PASeq playback parameter interpolation engine do all of the intermediate parameter adjustments for you as the PASeq plays back over a series of frames. As opposed to having to manually make all of those adjustments over the course of the different steps needed to implement your iterative paint strategy. And because the complete paint strategy is encapsulated in a recorded PASeq you can save it as a PASeq preset to use later at the press of a button.
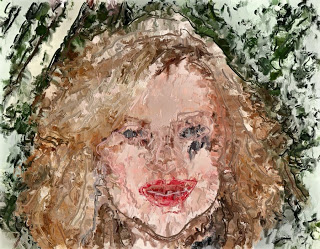
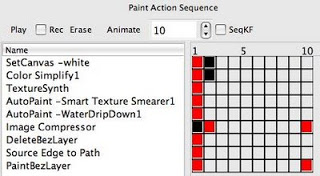
Here’s an example of the PASeq i used to construct the paint strategy used to render the image at the top of this post.

The paint strategy iterates over 10 animation frames. The red squares correspond to recorded keyframes. Note that the ‘Image Compressor’ and the ‘PaintBezLayer’ action steps have keyframes at the beginning and the end of the animation. This means that the associated parameter values will smoothly interpolate from the start keyframe values to the end keyframe values over the course of the 10 frame animation used to build the iterative paint strategy.
Black keyframes are mute keyframes. When a PASeq action step is muted it will not playback in subsequent frames until another red keyframe is reached as the animation progresses. Note that the mute keyframes in the first 2 action steps are used to setup an initial starting canvas that is then painted over in the various cycles of the iterative paint strategy. The image compressor action step is muted for the first frame only because i want to have dark paint strokes on the canvas before it processes the canvas and i need to have completed one animation cycle to do that.
The concept behind this particular paint strategy is to start with a color simplified canvas and then over paint with bezier paths derived from the source edges. The edge painting starts out highly distorted and over time becomes more and more accurate. The texture synthesizer and 2 water smear and drip paint presets are used to soften and drip the previously painted canvas as a part of each iterative cycle.
You can see the iterative paint strategy progress from start to finish in the animation below.
Note that this particular approach is an example of the more general category of ‘loose to tight’ paint strategies. This could be as simple as starting with a large brush size to rough in the canvas and then using a progressively smaller brush size over time to fill in increasing detail. This particular example is a little more involved because in addition to a paint step that gets progressively more refined there are also a series of additional steps that modify the previously drawn canvas. This water drip and intelligent texture synth smearing is working to create a complex organic paint texture over the course of the iterative cycles that build up the final output image.
There are endless variations to how you can construct an iterative paint strategy. Another concept i have been exploring recently is to build different tone ranges over the course of the iterative cycle. So you could start at the mid tones and then work over the course of the animation to fill in the highlights and shadows. Or vice versa. Depending on your source image, one direction to build the tone range fill may be more effective than the other. The range of potential effects for this kind of approach can get quite complex when you introduce additional action steps that modify the previously drawn canvas as a part of the iterative cycle.